デザインを勉強して、色々と制作し始めた初心者デザイナーさんが
最初にぶつかる壁は、色選びと言っても過言ではないでしょう。
・自分の感覚で色を選ぶと、なんかダサい気がする
・色の組み合わせが難しいと感じる
・ワンパターンになってしまいがち
こんなお悩み、感じていませんか?
今回は、デザイン初心者の方でも取り入れられる
デザインする際の配色のコツを5つご紹介します。
初心者から玄人まで使える配色のコツ
初心者から玄人まで、デザイナーなら押さえておきたい、いつでも使える基本的な配色のコツはこちら!
- 原色は使わない
- 3色以内に抑える
- 配色見本を使う
- ターゲットに合わせる
- 伝わりやすさを意識
この5つのコツは、どんなテイストのデザインをする場合でも共通する配色のコツです。
ひとつずつ解説していきますね!
原色は使わない
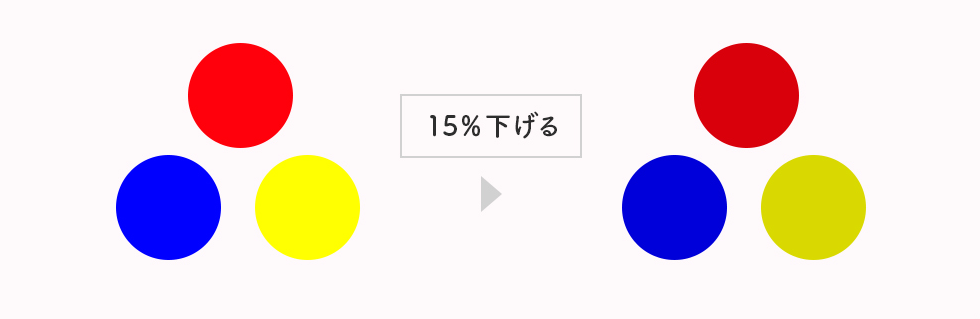
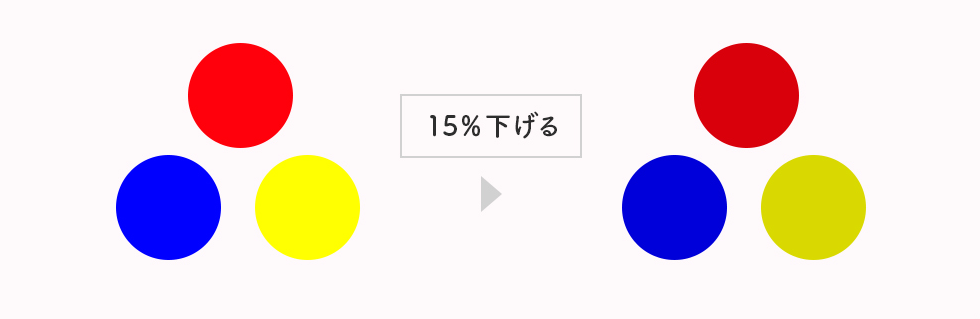
赤、青、黄色の原色は使わないようにしましょう。
アーティストやデザイナーのプロでもない限り、使うと一気にダサさや素人感が出てしまいます。
しかも、目がチカチカして見づらいというデメリットも・・・。
それでも使いたい場合は、明るさと鮮やかさを少し落として使うのがポイントです。


明度と彩度を落とすと、少し落ち着いた雰囲気になり、デザインに馴染みやすくなります。
3色以内に抑える
使う色を3色までに抑えると、デザインにまとまりが出ます。
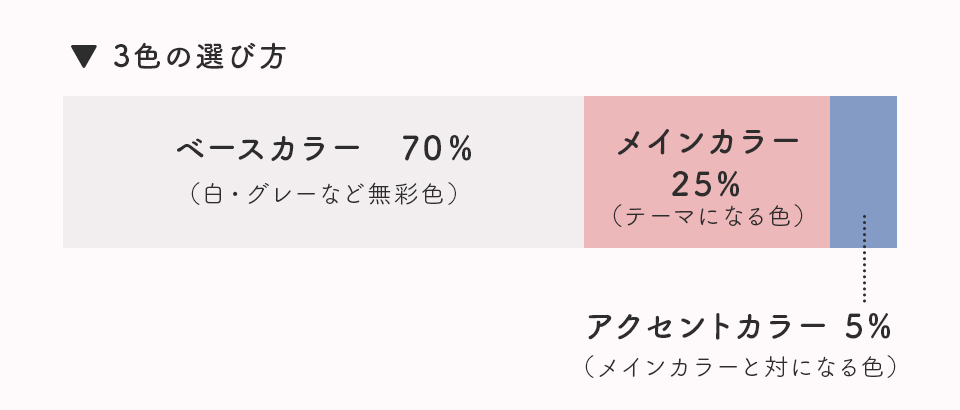
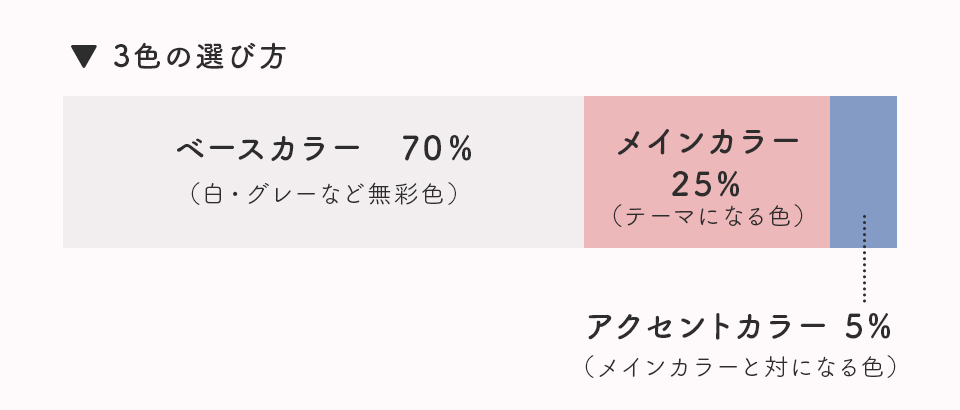
ベースカラー、メインカラー、アクセントカラーの3色を、
[ 70:25:5 ]の割合で選ぶのが美しく見える比率と言われています。


一番最初にメインカラーを決めて、次に反対色のアクセントカラーを選び、最後にベースカラーと選ぶのがポイントです。
配色見本を使う
色を選ぶ際は、自分が好きな色だけを選んだり、感覚で決めるのではなく、必ず配色見本を参考にして選びましょう。
配色見本なら、明るさや鮮やかさをきちんと計算して調和された配色を提案してくれます。
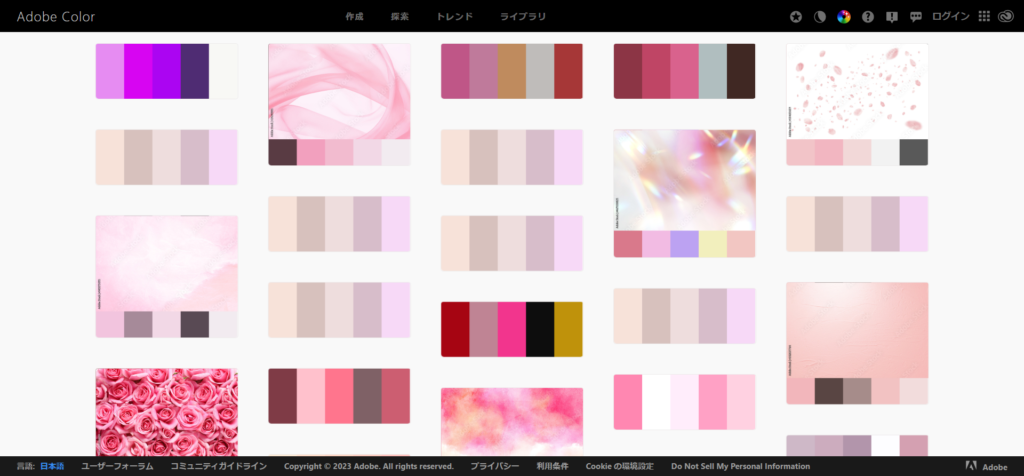
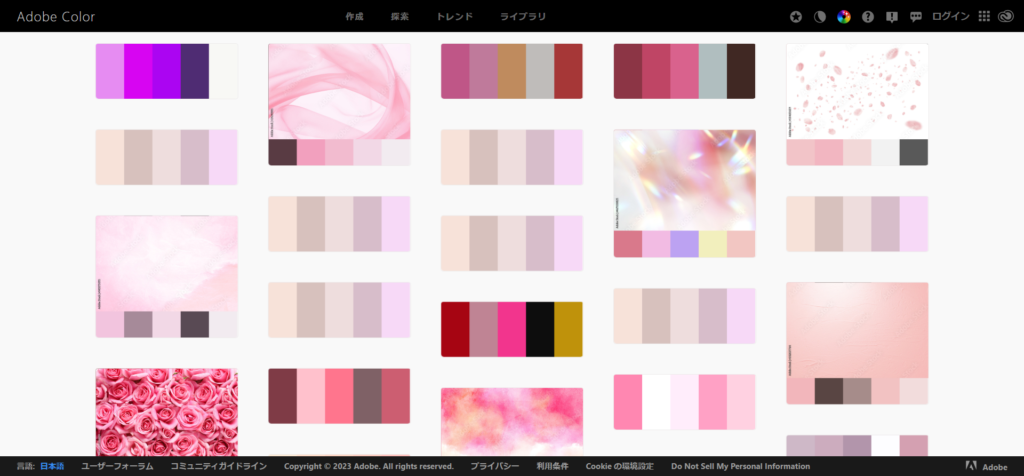
Adobe Color


世界中のAdobeユーザーが投稿したパレットを閲覧でき、「ピンク」といった色名での検索はもちろん、「海」とか「ラッキー」といったキーワードでも検索できるのが面白い!
Adobe CCのアカウントを持っていれば、「ライブラリ」に登録できるので、 見つけたらスムーズにPhotoshopやIllustratorに反映できるのも嬉しいポイントです。
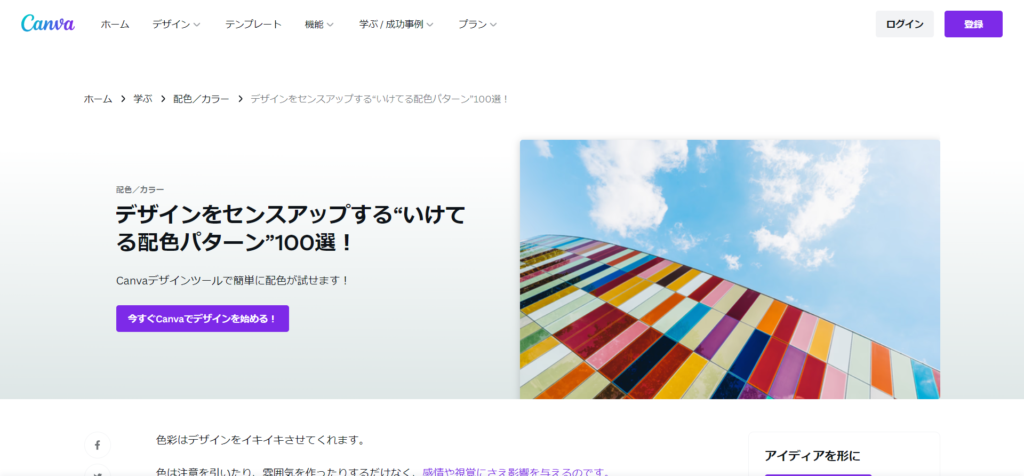
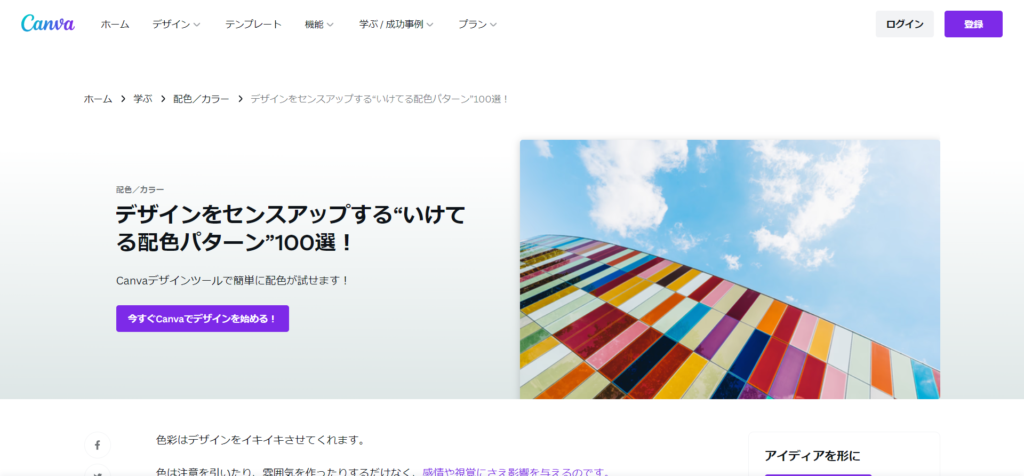
Canva|デザインをセンスアップする“いけてる配色パターン”100選!


無料で使えるデザインツールとして人気の高いCanvaでも、参考になる配色パターン集が用意されています。
Canvaチームが厳選したカラーコンビネーション(配色)が100通りも掲載されているので、きっとお気に入りが見つかるはず!
ターゲットに合わせる
配色は美しく見えるかどうかだけでなく、ターゲットに合わせた色を使う必要があります。
デザインを見せたい相手(ターゲット)によって、効果的な色が変わってくるからです。
・男性なのか女性なのか
・若者なのかシニア向けなのか
・安さアピールなのか、高級感重視なのか 等
自分のデザインを誰に見てほしいのかを意識しながら、色選びをするように心がけましょう。
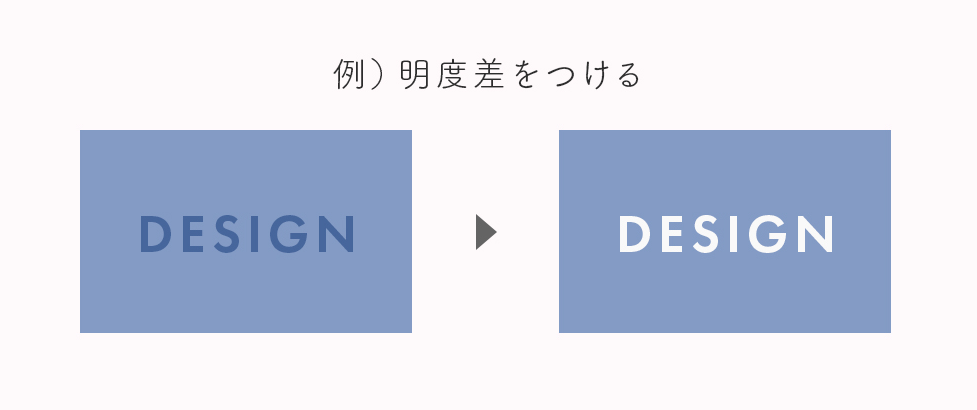
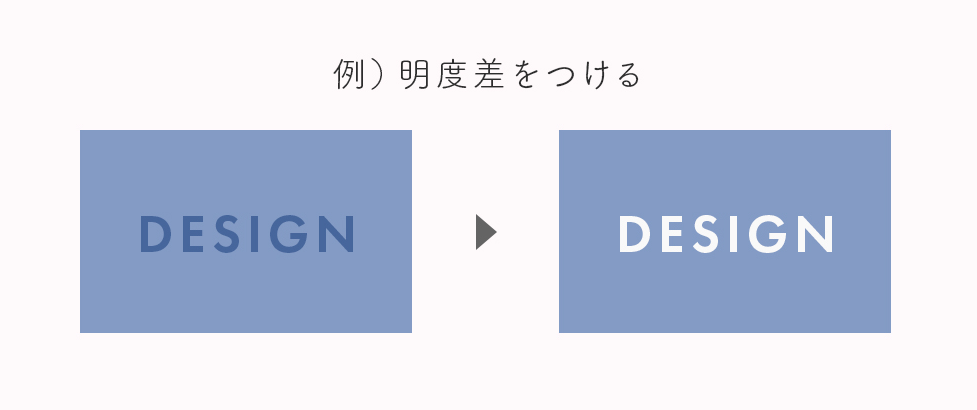
伝わりやすさを意識する
見た目の美しさだけでなく「情報が伝わるか」という視点で配色を考えることも重要です。
色の組み合わせによっては、読めない、誤解してしまう、などの問題も起きてしまうからです。


そもそもデザインは伝えることが目的なので、見やすさはきちんと意識したいですね。
まとめ
今回は、デザイン初心者さんが迷いがちな配色について、5つのコツをご紹介しました。
- 原色は使わない
- 3色以内に抑える
- 配色見本を使う
- ターゲットに合わせる
- 伝わりやすさを意識
どんなデザインをする上でも共通して使える、基本的な配色のコツなので、ぜひ覚えておきましょう!
少し意識するだけで、垢抜けデザインに近づけるはずです。
配色アイデアを増やしたい人におすすめの本・3選
配色アイデア手帖


色を扱う方々にずっと支持されている配色本の決定版が、新しい配色と豪華特典を追加して5年半ぶりに全面リニューアルしました。
この特典がすごくて、Photoshop、Illustratorで使える『スウォッチ』が全配色テーマ分用意されているので、自分で色数値を手入力するような手間はありません。
また、スマホ用に最適化された配色アイデア手帖や、Webサイト制作で色を指定する際に使えるCSSコードも用意されているので、本書にある配色をすぐにデザインへ活かすことができます。
配色アイデア手帖は、シリーズ累計40万部を突破し、色の本として圧倒的NO.1の売上を誇ります。
今では全世界の色が好きな人たちの間でも使われており、色や配色を考える際のバイブルとなっています。
| ページ数 | 320ページ |
| 価格 | 1,980円 |
| 発売日 | 2023/7/28 |
| 著者 | 桜井 輝子 |
| 出版社 | SBクリエイティブ |
| ISBN-13 | 978-4815619046 |
配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集


配色デザインに関わる全ての人に向けて、「直感」×「理論」で学べる一冊です。
量より質にこだわり、プロのデザイナーによって生み出された良質なグラフィックデザイン、Webデザイン、プロダクトデザインを厳選した、美しい色の仕組みが見つかる配色のアイデア見本集に仕上がっています。
この本を通して、プロのデザイナーが持つ色の知識や考え方が学べます。
デザインアイデアを広げるテキストとしてはもちろん、クライアントと打ち合わせする際に色の方向性を共有できる見本としても重宝する一冊です。
| ページ数 | 176ページ |
| 価格 | 2,530円 |
| 発売日 | 2019/12/20 |
| 著者 | たじま ちはる |
| 出版社 | SBクリエイティブ |
| ISBN-13 | 978-4797399271 |
3色だけでセンスのいい色


デザイン初心者にありがちなのが、色をたくさん使いすぎてしまうこと。
使う色は3色以内に抑えると、デザインにまとまりが出るのですが、なかなか色を絞れなかったり、ワンパターンになってしまいがちです。
この書籍は、配色のコツである「3色以内に抑える」の実例が学べる1冊としておすすめです。
マネするだけで今っぽいオシャレな配色になるので、この本さえあれば、もうデザインで色迷子になりません。
| ページ数 | 224ページ |
| 価格 | 1,980円 |
| 発売日 | 2020/6/12 |
| 著者 | ingectar-e(インジェクターイー) |
| 出版社 | インプレス |
| ISBN-13 | 978-4295008897 |















コメント