Google Chromeには、便利な拡張機能がたくさんあります。
しかし、数が多すぎてなにを使うべきなのか決められないデザイナーも多いのではないでしょうか。
そこで今回は、実際に私が使っているデザイン制作に便利なchrome拡張機能をご紹介します。
デザイン制作に使える拡張機能
私がデザイン制作の中で使う場面としては、リサーチする場面が多いです。
「このWEBサイトいいな」と思った時に、配色やフォントを調べたり、スマホとPCでの見え方の違いを分析してみたり・・・といった使い方です。
また、自分のWEBサイトのプレビュー確認や、改善点を把握する際にも活用しています。
ColorZilla

Web上で使用されている色をワンクリックで簡単に取得できるツールです。
これを知る前は、わざわざスクリーンショットを取ってからPhotoshopのスポイトツールで抽出していました。
過去に選択した色の履歴を見れるのも地味に嬉しいポイント。
What Font

気になったサイトのページ内テキストにマウスオーバーすると、どんなフォントが使われているのかが表示されます。
文字のサイズや太さ、色がパッとわかるので、ベンチマークする際に重宝しています。
chrome標準機能のデベロッパーツールでももちろんわかりますが、ちょっとした手間が省けるので便利です。
確認した後は右上に表示される「Exit What Font」を押さないと永遠に吹き出しが出るので、そこだけ要注意です(笑)

Fire Shot

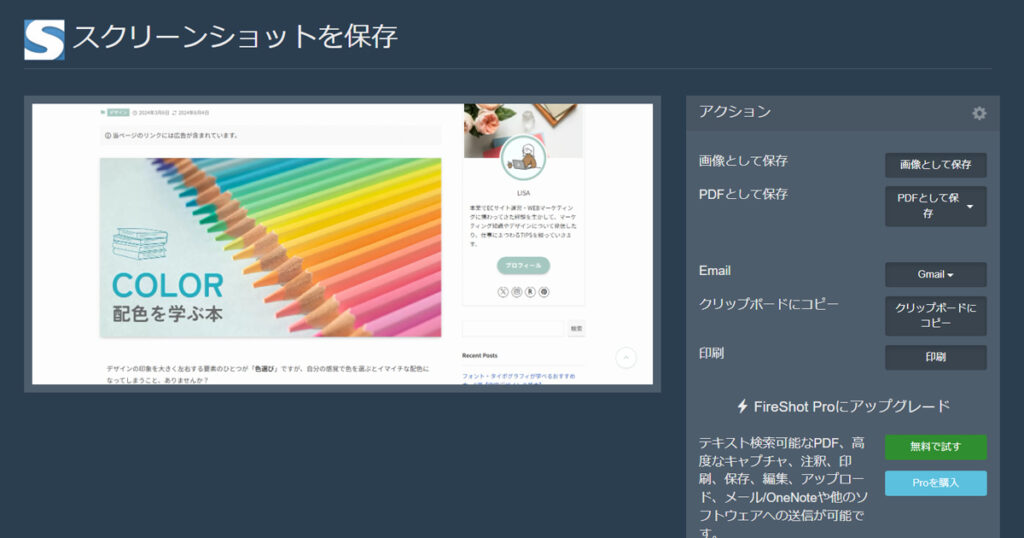
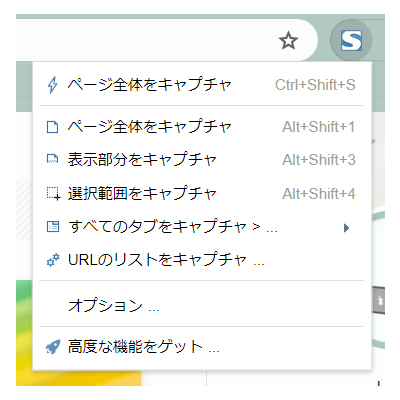
Webページのスクリーンショット取得ツールです。
表示部分だけなら、パソコンのPrintSCボタンでも事足りるのですが、ウェブページ全体のスクリーンショットがほしい時に重宝しています。
また、「表示部分だけ」や「選択範囲だけ」というようにキャプチャ範囲を色々と選択できるので、図解やマニュアル作成にも活用しています。


保存形式も用途に合わせて選択できます。PDFとして保存できたり、そのままメールに添付できたりと、ちょっとした作業工数をカットしてくれる優れものです。
モバイルシミュレーター

「モバイルシミュレーター」は、iPhoneやAndroidの機種ごとにWebサイトの表示をチェックできる拡張機能です。
デザインの現場ではAppleユーザーが多く、Android端末はなかなか実機確認ができないので、非常に助かっています。

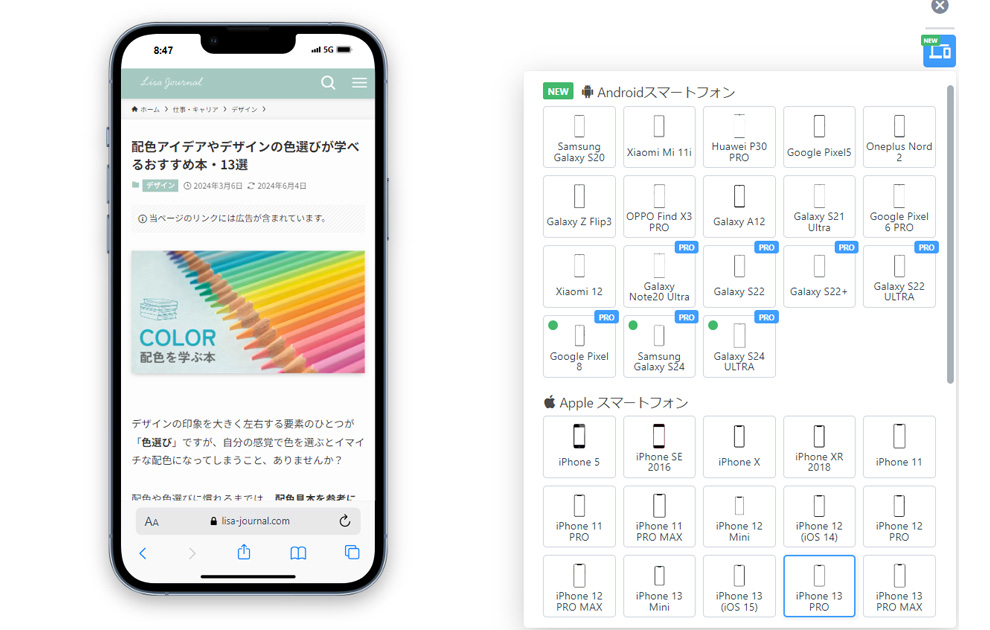
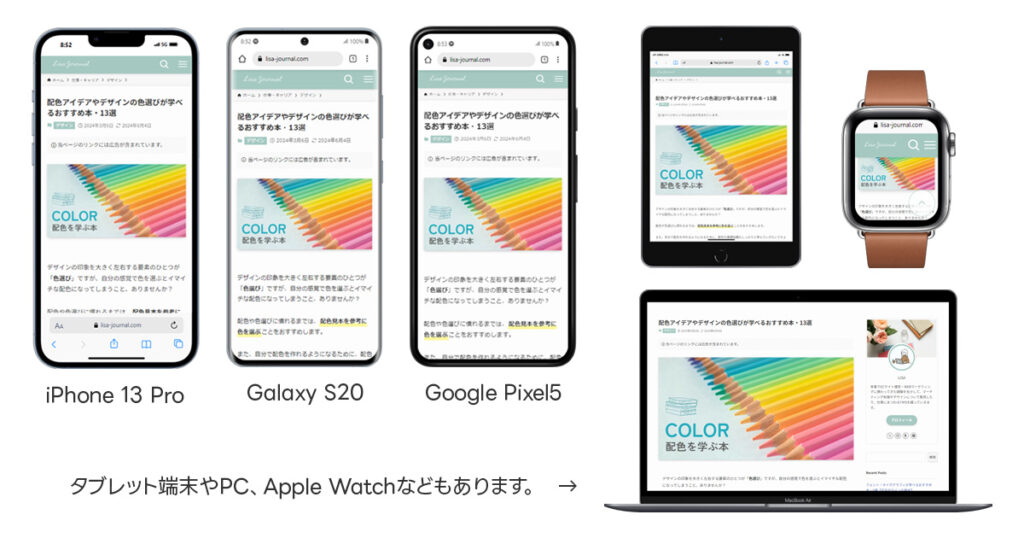
デベロッパーツールでも画面サイズに合わせた表示は確認できるのですが、これの良いところはデバイスイメージを含めてスクリーンショットが取れること!
これを知る前はPhotoshopで合成していたのですが、このツールのおかげで超時短できました。
実際に使うとこんな感じの画像が無料で作れます!

一部の最新機種は有料プランになりますが、イメージカットとして使う分には申し分ないラインナップです。
(※上記の画像はすべて無料の範囲内です。)
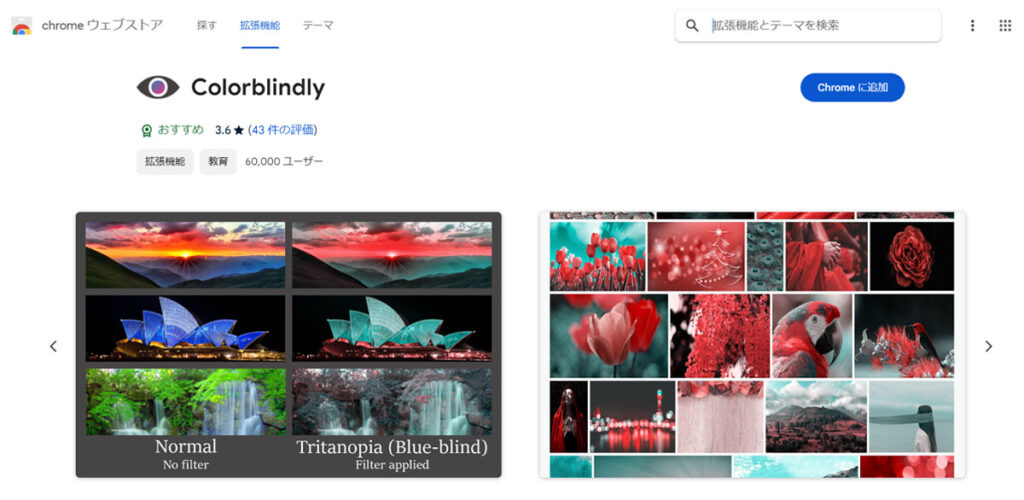
Colorblindly

WEBサイトが色覚異常の方にどう見えているのかが確認できるChromeの拡張機能です。
色が重要な伝達手段になっている現代において、カラーユニバーサルデザインは、ますます重要になっています。
先天性色覚多様性は、日本人男性の20人に1人(5%)、日本人女性の500人に1人(0.2%)といわれており、決して珍しいことではありません。
どんな人にも見やすく情報を伝えられるサイトを意識してデザイン制作していきたいですね。
まとめ
今回はデザイナーにおすすめのChrome拡張機能を5つご紹介しました。
Chrome拡張機能には時間や手間を省ける便利なものがたくさんあるので、上手に活用して作業効率を上げていきましょう!
今回紹介したものは、どれも無料で使えるので、気になるものがあったら、ぜひダウンロードしてみてください。









コメント